Πώς να διορθώσετε τον Χάρτη της google όταν δεν λειτουργεί στην ιστοσελίδα σας.

Ο χάρτης της google στην ιστοσελίδα σας εμφανίζει το μήνυμα
” For development purposes only”;
Οι Χάρτες Google στον ιστότοπό σας εμφανίζονται “μόνο για ανάπτυξη”, επειδή το κλειδί API που χρησιμοποιείται στην Κονσόλα της πλατφόρμας Google Cloud ( Google Cloud Platform Console ) είναι στη λειτουργία “Ανάπτυξη – Development mode” και όχι στη λειτουργία “Παραγωγή – Production”.
Ή επειδή έχει λήξη η κάρτα που είχατε δηλώσει για μέθοδο πληρωμής.
Δείτε στο τέλος του άρθρου την δική μας εναλλακτική πρόταση που δεν χρειάζεται χρέωση!
Ποια βήματα πρέπει να ακολουθήσω για να ενεργοποιήσω ένα κλειδί api χαρτών google προκειμένου να χρησιμοποιήσω τον χάρτη google στον ιστότοπό μου;
Για να διορθώσετε αυτό το πρόβλημα, θα χρειαστεί να δημιουργήσετε ένα νέο κλειδί API που σχετίζεται με ένα έργο σε λειτουργία “Παραγωγή” και να χρησιμοποιήσετε αυτό το κλειδί στον ιστότοπό σας.
Επίσης, βεβαιωθείτε ότι η χρέωση είναι ενεργοποιημένη για το έργο που χρησιμοποιείτε.
Η google δηλαδή σας ζητά να βάλετε μια χρεωστική ή πιστωτική κάρτα για να σας επιτρέψει να χρησιμοποιήστε τους χάρτες σας στην ιστοσελίδα σας.
Αυτό θα συμβεί αν οι χρήστης σας χρησιμοποιούν συχνά τους χάρτης από την ιστοσελίδα σας.
Ακολουθούν τα βήματα που πρέπει να ακολουθήσετε για να ενεργοποιήσετε ένα κλειδί API Χαρτών Google προκειμένου να χρησιμοποιήσετε τους Χάρτες Google στον ιστότοπό σας:
Μεταβείτε στην Κονσόλα Google Cloud Platform (https://console.cloud.google.com/).
Δημιουργήστε ένα νέο έργο ή επιλέξτε ένα υπάρχον. Κάντε κλικ στο μενού χάμπουργκερ και επιλέξτε “API & Services” και μετά “Credentials”.
Κάντε κλικ στο κουμπί “+ Δημιουργία διαπιστευτηρίων” και επιλέξτε “κλειδί API”.
Ένα νέο κλειδί API θα δημιουργηθεί για εσάς. Μπορείτε να περιορίσετε το κλειδί σε συγκεκριμένους ιστότοπους ή διευθύνσεις IP εάν το επιθυμείτε.
Ενεργοποιήστε το API JavaScript των Χαρτών Google για το έργο σας μεταβαίνοντας στο “API & Services” και μετά στη “Βιβλιοθήκη” στην Κονσόλα GCP.
Αναζητήστε το “Google Maps JavaScript API” και κάντε κλικ σε αυτό.
Κάντε κλικ στο κουμπί “Ενεργοποίηση”.
Κάντε κλικ στην καρτέλα “Διαπιστευτήρια” και κάντε κλικ στο κουμπί “Επεξεργασία” του κλειδιού API που μόλις δημιουργήσατε.
Στην ενότητα “Περιορισμοί εφαρμογής”, επιλέξτε “HTTP referrers” και προσθέστε τις διευθύνσεις URL των ιστότοπων στους οποίους θα χρησιμοποιείτε το API Χαρτών Google.
Αποθηκεύστε τις αλλαγές.
Τέλος, προσθέστε το κλειδί API στον ιστότοπό σας συμπεριλαμβάνοντάς το στην ετικέτα σεναρίου που φορτώνει το API JavaScript των Χαρτών Google.
Είναι σημαντικό να σημειωθεί ότι η Google έχει όριο χρήσης και σύστημα χρέωσης για τη χρήση του API.
Βεβαιωθείτε ότι έχετε ενεργοποιήσει τη χρέωση και παρακολουθείτε τη χρήση σας για να αποφύγετε τυχόν απροσδόκητες χρεώσεις.
Μπορείτε να βάλετε τον χάρτη της google στην ιστοσελίδα σας χωρίς χρέωση
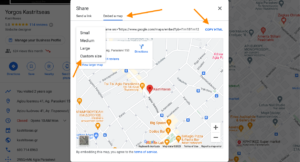
Μπορείτε να πάτε απευθείας στο http://maps.google.com/ να βρείτε το σημείο που σας ενδιαφέρει και να κάνετε χρήση της επιλογής share και να επιλέξετε embed! Δείτε τις παρακάτω εικόνες.


Ποια όμως είναι τότε η χρησιμότητα της χρήσης google map με API Key;
Η χρήση του χάρτη της google με API Key μας δίνει την δυνατότητα με κάποια επέκταση – plugin ( ή με κώδικα αν είστε προγραμματιστής ) να εμφανίζουμε τον χάρτη με δικά μας στοιχεία.
1. Να δείχνει μόνο την δική μας κουκίδα στο χάρτη
2. Να δείχνει στοιχεία – πληροφορίες όταν πατάμε την κουκίδα
3. Να αλλάξουμε τα χρώματα του
4. Να προσθέσουμε διάφορα σημεία ενδιαφέροντος δικά μας στον χάρτη
5. Να χαράξουμε διαδρομές στο χάρτη
Δείτε παραδείγματα custom google maps που έχουμε φτιάξει για πελάτες μας.

